Design com Empatia: Incentivando a Mudança com um Workshop sobre Acessibilidade
Há alguns meses, comecei a refletir profundamente sobre algo que vinha me incomodando.
Nós, designers, falamos muito sobre design centrado no usuário. Criamos fluxos, fazemos testes de usabilidade, conversamos com pessoas. Mas, mesmo assim — algo essencial costuma passar despercebido: a acessibilidade.
Essa percepção foi surgindo aos poucos, em conversas, revisões de design ou quando estávamos com pressa para entregar algo. Não era por falta de interesse — era porque muitos simplesmente não sabiam como incluir acessibilidade de verdade no processo. Então, decidi agir.
Plantando a semente
Propus uma palestra para o nosso time de design. Nada muito formal — só um espaço para refletirmos e aprendermos juntos. Queria trazer a acessibilidade para o centro da conversa de forma prática, empática e aplicável.
O nome? “Design com Empatia.”
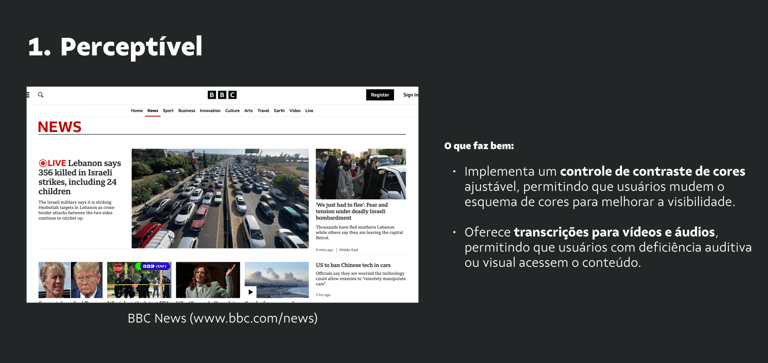
Comecei do começo. Conversamos sobre como o design acessível não começa com regras, mas com pessoas. Pessoas com diferentes habilidades, formas de navegar, usando leitores de tela, teclado, filtros de cor — e, principalmente, pessoas que muitas vezes são deixadas de fora das experiências que criamos.
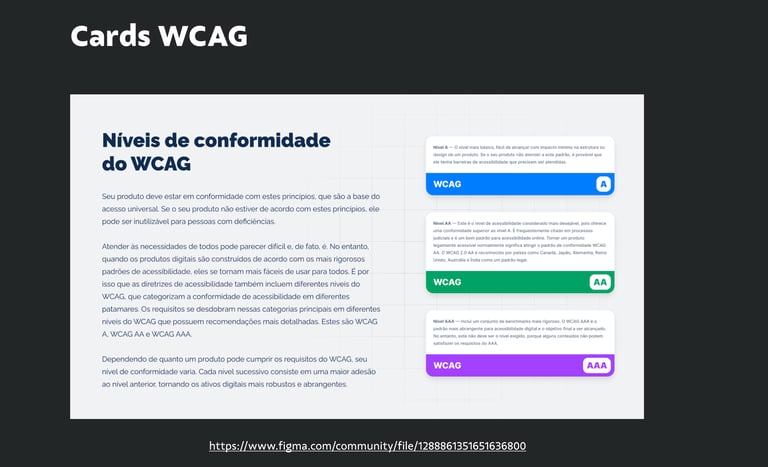
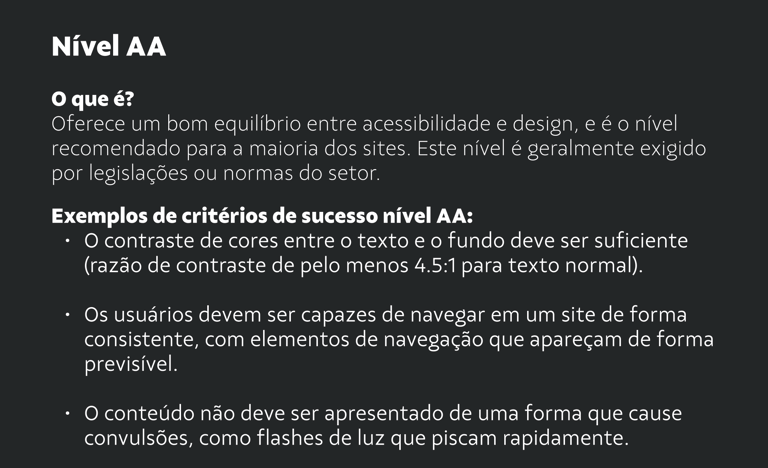
Exploramos os princípios da WCAG — Perceptível, Operável, Compreensível e Robusto — e o que cada um realmente significa na prática. Falamos também sobre os níveis de conformidade e sobre como acessibilidade não é tudo ou nada. É um processo. Um compromisso.
Da empatia à prática
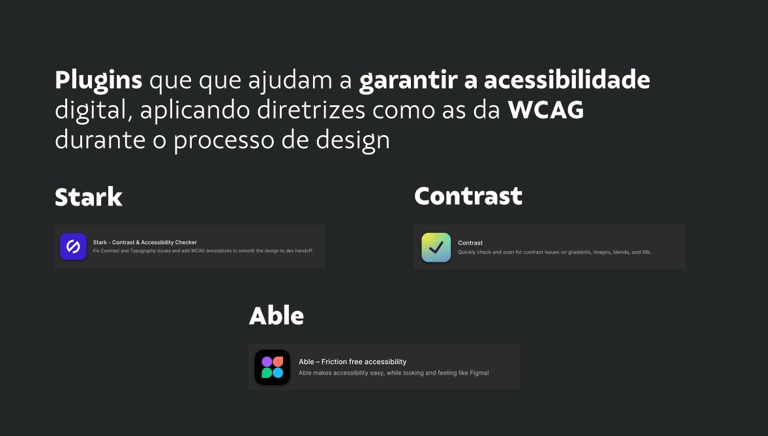
Mas teoria sozinha não muda hábitos. Então levei o time para dentro do Figma e apresentei alguns plugins de acessibilidade — Able, Stark, Contrast, entre outros. Testamos designs reais, analisando contraste de cor, navegação por teclado, textos alternativos e hierarquia visual.
Foi simples, rápido e revelador.
Alguns designers perceberam problemas de contraste que nunca tinham notado. Outros notaram quantos componentes não permitiam navegação pelo teclado. Para muitos, foi a primeira vez olhando para uma interface sob a perspectiva de alguém que interage com a web de outra forma.
Uma mudança silenciosa
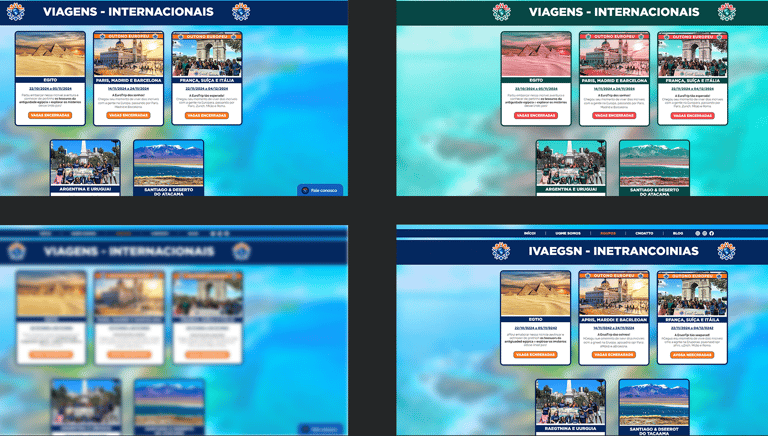
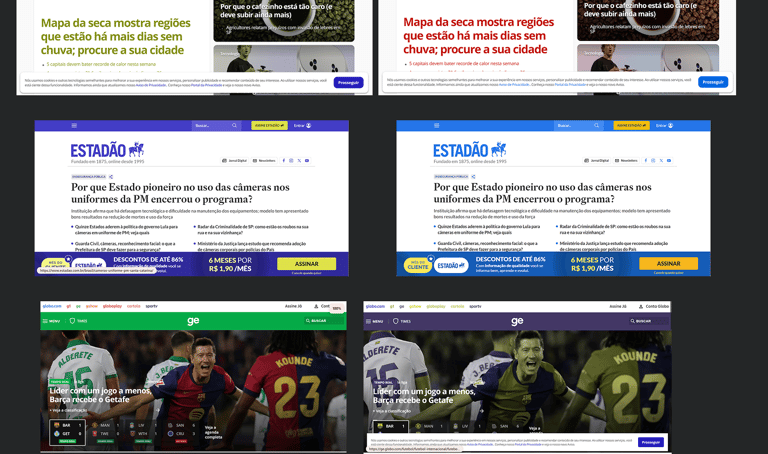
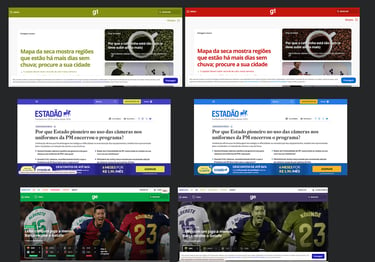
Para fechar o workshop de forma prática e leve, criei uma atividade chamada "Caça ao Tesouro da Acessibilidade". A proposta era simples: cada designer teria 20 minutos para explorar um site real e identificar barreiras ou acertos em acessibilidade usando os plugins que apresentei.
Ofereci algumas categorias para escolha — sites de moda ou e-commerce, portais de notícia, restaurantes, agências de turismo e plataformas de educação online. A ideia era permitir que cada pessoa explorasse algo próximo de seu interesse, mas que também revelasse padrões comuns (ou não) de acessibilidade na web.
Durante a dinâmica, o clima foi de curiosidade. Designers se surpreendiam com contrastes inadequados em grandes marcas, com menus que não eram acessíveis via teclado, com carrosséis que ignoravam leitores de tela. Outros celebravam boas práticas inesperadas: descrições alternativas bem escritas, foco visível, estruturas semânticas claras.
No fim, cada um compartilhou suas descobertas de forma espontânea. O que parecia ser apenas um exercício técnico se transformou em um momento de troca genuína, em que cada pessoa percebeu, na prática, como acessibilidade pode — e deve — ser uma lente presente no nosso olhar de designer.
E foi aí que percebi que algo havia mudado.
De forma sutil, quase silenciosa, a acessibilidade deixou de ser um conceito distante e passou a habitar o cotidiano do time.
Olhando pra trás
Essa experiência me lembrou por que amo o design — não só pelos pixels ou pelos protótipos, mas pela possibilidade de criar experiências mais justas e humanas.
Percebi que, muitas vezes, o que falta não é vontade de fazer melhor, mas espaços seguros para aprender e trocar. Com o workshop, não quis ser a detentora do conhecimento, mas sim abrir uma porta. Mostrar que acessibilidade está ao nosso alcance, mesmo nos detalhes mais simples: na escolha de uma cor com contraste adequado, em um texto alternativo bem escrito, em um botão que pode ser acessado pelo teclado.
Também entendi que transformar cultura leva tempo — e tudo bem. Às vezes, a mudança começa com uma conversa, um plugin instalado, uma dúvida levantada. Outras vezes, começa com uma história que toca, com um exemplo que inspira.
O mais importante é dar o primeiro passo. E ali, com aquele grupo de designers, dei o meu.
Desde então, venho buscando manter viva essa chama. Trazendo o tema para discussões, incluindo critérios acessíveis nas entregas, estudando, ouvindo — e principalmente, entendendo que acessibilidade não é um checklist, mas um compromisso contínuo com o outro.
Esse foi um pequeno gesto dentro de uma empresa. Mas acredito que mudanças reais começam assim: no cotidiano, com empatia, intenção e prática.